Perbedaan antara margin dan padding | Padding vs. Margin
Margin vs Padding < Perbedaan antara margin dan padding adalah aspek penting dalam
CSS karena margin dan padding adalah dua konsep penting yang digunakan dalam CSS untuk menyediakan jarak antar item yang berbeda. Padding dan margin tidak bisa saling dipertukarkan dan memiliki kegunaan yang berbeda sehingga harus digunakan dengan tepat. Padding adalah ruang antara konten dan batas blok. Margin, di sisi lain, adalah ruang di luar perbatasan satu blok. Margin memisahkan blok dari blok yang berdekatan sementara padding memisahkan perbatasan dari konten.
Apa itu Padding?Dalam CSS (
Cascading Style Sheets ), padding adalah ruang yang disimpan antara konten dan perbatasan. Ini memisahkan isi blok dari tepinya. Padding transparan dan termasuk gambar latar belakang atau warna latar belakang elemen, juga. Jumlah padding elemen ditentukan dengan menggunakan istilah "padding" pada kode CSS. Misalnya, untuk menambahkan padding 25px di seputar kode berikut konten yang bisa digunakan.
width: 300px;
tinggi: 300px;
padding: 25px;
perbatasan: 25px padat;
}
Jika perlu, nilai padding yang berbeda dapat ditentukan secara terpisah untuk kiri, kanan, atas, dan bawah juga. Potongan kode berikut menentukan nilai padding yang berbeda untuk masing-masing sisi.
div {
lebar: 300px;
tinggi: 300px;
padding-top: 25px;
padding-bottom: 35px;
padding-left: 5px;
padding-right: 10px;
perbatasan: 25px padat;
}

Dalam CSS (Cascading Style Sheets), margin adalah ruang di luar perbatasan. Ini memisahkan satu blok dari blok lain. Marginnya juga transparan, tapi perbedaan besar dengan padding adalah margin tidak termasuk gambar latar belakang atau warna latar belakang yang diterapkan pada elemen. Jumlah margin dalam CSS ditentukan dengan menggunakan istilah "margin". Potongan kode berikut menerapkan margin 25px di sekitar blok div.
div {
lebar: 320px;
tinggi: 320px;
perbatasan: 5px solid;
margin: 25px;
}
Nilai yang berbeda dapat ditentukan untuk berbagai sisi blok, juga. Potongan kode berikut menerapkan nilai margin yang berbeda untuk masing-masing sisi.
div {
lebar: 320px;
tinggi: 320px;
perbatasan: 5px solid;
margin-top: 25px;
margin-bottom: 35px;
margin-left: 5px;
margin-right: 10px;
}
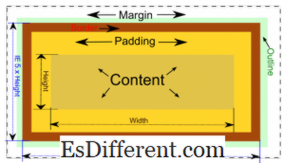
Apa perbedaan antara Margin dan Padding?
• Padding adalah jarak antara perbatasan dan konten sementara margin adalah ruang di luar perbatasan.
• Padding memisahkan isi blok dari perbatasan. Margin memisahkan satu blok dari yang lain.
• Padding terdiri dari gambar latar belakang dan warna latar belakang yang diterapkan pada konten sementara margin tidak sesuai.
• Margin blok yang berdekatan bisa tumpang tindih saat padding tidak tumpang tindih.
Ringkasan:
Padding vs. Margin
Padding adalah spasi di dalam batas blok yang memisahkan perbatasan dari konten. Margin adalah jarak di luar perbatasan yang memisahkan blok dari blok yang berdekatan. Perbedaan lain adalah bahwa padding mencakup gambar latar belakang dan warna latar belakang yang diterapkan di sekitar konten sementara margin tidak mengandungnya. Margin blok yang berdekatan terkadang bisa tumpang tindih saat peramban membuat halaman tapi untuk padding hal seperti itu tidak akan terjadi.
Gambar Courtesy:
Model kotak CSS oleh Felix. kaki (CC BY-SA 3. 0)