Perbedaan Antara DIV dan SPAN Perbedaan Antara

dan merupakan tag HTML yang mendefinisikan elemen dalam kode HTML.
HTML (Hypertext Markup Language) adalah kode terstruktur yang digunakan untuk membuat dan menampilkan halaman web yang kita kunjungi secara online, setiap hari, di perangkat apa saja.
Teknologi dan bahasa pemrograman lainnya dapat diintegrasikan dengan HTML untuk memberikan fitur dinamis dan canggih di situs web.
Memahami HTML
Hypertext Markup Language (HTML) adalah bahasa markup yang banyak digunakan dan mengacu pada struktur dan kode 'di belakang' halaman web, ditampilkan di browser web.
HTML adalah file teks yang menggunakan kode khusus (sintaks) untuk menentukan gaya, konten, tata letak, dan format halaman. Istilah Markup menunjukkan teks / kode sedang disiapkan untuk pemrosesan dan presentasi i. e. di halaman web, di browser web.
Konsorsium World Wide Web (W3C) [i] mengenali HTML sebagai bahasa markup formal dalam pengembangan halaman web, dan oleh karena itu, HTML didukung oleh sebagian besar browser. Jadi, halaman web bisa dikembangkan dalam bahasa yang dikenali, mudah ditafsirkan oleh browser yang berbeda untuk membuat halaman seperti yang dimaksud oleh perancang.
Versi saat ini yang masih digunakan adalah HTML4, namun perlahan-lahan dihapus saat HTML5 memperoleh lebih banyak dukungan dan adopsi untuk halaman web yang dinamis dan responsif.
Responsiveness menjadi komponen mendasar dalam pengembangan web untuk memberikan pengalaman pengguna yang lebih mudah dan lebih dinamis, yang harus diakomodasi pada beberapa perangkat seperti smartphone, tablet, dan laptop.
Cascading Style Sheets (CSS) menjadi bagian integral untuk membangun halaman dinamis dan responsif. Ini adalah atribut pendefinisian file terpisah untuk setiap elemen seperti font, warna, keselarasan - sehingga pengembang tidak menunjukkan karakteristik elemen setiap kali digunakan dalam kode HTML.
Struktur Dasar HTML
Untuk mendapatkan hasil maksimal dari bahasa pengembangan, mengikuti struktur file standar dan mempertimbangkan penggunaan sintaks yang terbaik adalah kunci dalam memberikan konten web yang stabil, bertujuan, dan menarik secara visual.
Halaman HTML memiliki struktur yang didefinisikan oleh elemen (juga disebut sebagai tag). Saat menulis kode HTML, elemen ini ditunjukkan secara berpasangan - artinya, setiap tag membutuhkan pembukaan dan penutupan. Awal dan akhir.
Elemen dibuka dengan sintaks: dan ditutup dengan . Garis miring / menunjukkan akhir dari definisi elemen itu.
Elemen atribut dan konten didefinisikan di antara dua titik tersebut.
Elemen minimum yang dibutuhkan untuk file HTML adalah definisi, (HTML4 saja), dan tag.
- Definisi DOCTYPE
Definisi (DTD) pertama-tama harus dideklarasikan sebagai tag pertama dalam file HTML, jadi saat halaman diproses, browser web mengetahui jenis file apa adanya, dan oleh karena itu dapat dengan benar menafsirkan dan tampilkan halaman
Di HTML4, ada variasi DTD (tergantung pada atribut dan elemen halaman) namun pernyataan yang lebih khas akan disertakan sebagai:
atau
DTD di HTML5 jauh lebih sederhana:
· HTML, HEAD, dan BODY
- Tag menunjukkan bahwa itu adalah file HTML dan ini adalah akar dari elemen HTML yang berisi semua elemen berikutnya yang didefinisikan di dalamnya; dan termasuk atribut bahasa direkomendasikan sebagai praktik terbaik; misalnya:
- Yang dibutuhkan di HTML4, tapi tidak wajib di HTML5. Ini adalah elemen yang berisi elemen lain yang relevan dengan bagian dokumen ini, seperti judul, skrip referensi, gaya dan metadata yang menentukan. Tag tertutup harus digunakan sebelum menentukan elemen
- memegang konten utama halaman, termasuk tabel, teks gambar, daftar, dll. Setelah tag ditutup, elemen tersebut sekarang dapat diakhiri. Menggunakan elemen HTML5 baru adalah opsional untuk halaman atau di bagian lain dari konten.
Elemen HTML
HTML5 telah menghasilkan elemen baru untuk memudahkan pengembangan dan desain, dan juga telah menghapus elemen yang digunakan dalam HTML4. Daftar perbedaan antara HTML4 dan HTML5 diterbitkan oleh World Wide Web Consortium (W3C) [ii].
HTML DIV TAG
Seiring dengan penyempurnaan, dan elemen baru, dikombinasikan dengan kemajuan CSS, elemen tertentu dapat digunakan dengan cara yang berbeda dan lebih baik daripada sebelumnya, dan halaman web menjadi lebih cepat, lebih kaya fitur dan indah untuk melihat! Dengan CSS, yang digunakan dengan HTML5 bisa menggantikan elemen tertentu yang terlalu banyak digunakan, seperti.
Tag populer saat memisahkan konten pada halaman. Saat membuat elemen ini, secara otomatis memasukkan jeda
untuk menyimpan teks atau konten bersama, alih-alih meneruskan teks di seluruh halaman.
Dengan aksesibilitas situs web dan pengoptimalan mesin telusur, teknik menjadi sains dan direkomendasikan oleh WC3 agar tidak selalu menggunakan HTML5.
Sebagai contoh untuk format blog terstruktur rapi namun sederhana, pertimbangkan elemen HTML5 baru dengan CSS daripada menggunakan elemen; gunakan elemen untuk konten utama, elemen untuk menyorot atau memisahkan konten apapun pada halaman, header, atau footer (di manapun!) dan elemen tersebut dapat digunakan untuk menyimpan link menu atau grup untuk dijelajahi dari halaman.
Elemen baru ini dengan mudah mengidentifikasi jenis konten menggunakan HTML5. Namun, tag juga digunakan dengan CSS untuk membuat situs web yang responsif.
Membuat setiap elemen (dengan id atau kelasnya sendiri), file CSS dapat didefinisikan untuk memanipulasi setiap elemen.
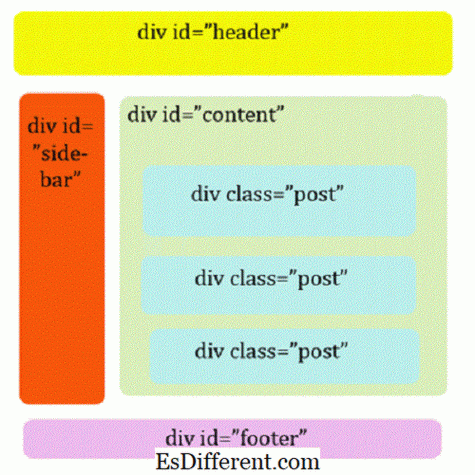
Contoh HTML di bawah ini menunjukkan contoh penggunaan beberapa elemen:
Contoh Saya
Elemen dapat memiliki atribut yang berbeda, khususnya ukuran yang berbeda untuk interaksi responsif tergantung pada ukuran layar perangkat yang digunakan.
Berikut adalah contoh bagaimana setiap elemen dapat ditata dalam file CSS yang sesuai dengan HTML - dengan mereferensikan setiap tag.
#Header {
width: 800px;
tinggi: auto
margin-left: auto;
margin-left: auto;
}
#Featured {
tinggi: 150px;
Latar-warna: #CCC;
}

HTML SPAN TAG
Elemen adalah elemen sebaris dan tidak terpecah menjadi baris kecuali tag
digunakan dan teks yang ditentukan (konten) antara tag pembuka dan penutup ditampilkan sebagai garis (secara default tanpa menggunakan elemen lain).
Elemen inline adalah elemen teks dalam file HTML dan dapat didefinisikan dalam baris elemen lain.
Seperti, elemen tidak memiliki yang berarti untuk referensi yang optimal. Ini pada dasarnya menunjukkan konten elemen seperti adanya, namun semua contoh dapat didefinisikan di CSS untuk styling jika ditandai dengan benar dan diperkaya dengan atribut lain, atau dimanipulasi dengan JavaScript.
Pada contoh di bawah ini, teks biru menyoroti bagaimana elemen span dapat disarangkan sebagai elemen inline dengan atribut yang berbeda dari elemen induknya - paragraf p>:
Untuk membuka contoh klik pada ikon di bagian bawah dari halaman
Bila dilihat di browser web, teks pada elemen di atas akan ditampilkan dalam font yang berbeda dengan paragraf untuk menekankan di mana pengguna harus mengeklik untuk mengakses contoh.
Perhatikan tidak ada perbedaan antara HTML4 dan HTML5.




